【SWELL】シェアボタンのカラーをcssでお好みのカラーに変更する

WordPressテーマ「SWELL」のシェアボタンのカラーをcssでお好みのカラーに変更します
コピペで簡単です。
サイドの追従シェアボタンと記事の上下に設置されているシェアボタン両方に適用されます。
toc
シェアボタンをメインカラーで統一する
シェアボタンのカラーをSWELLで設定しているメインカラーで統一するcssです。
SWELLのメインカラーの設定場所
カスタマイズ>サイト全体設定>基本カラー>メインカラー
/* SNSアイコンのデザイン調整 (メインカラーで統一)*/
.c-shareBtns__item.-facebook,
.c-shareBtns__item.-twitter,
.c-shareBtns__item.-hatebu,
.c-shareBtns__item.-pocket,
.c-shareBtns__item.-pinterest,
.c-shareBtns__item.-line,
.c-shareBtns__item.-copy{
color: var(--color_main)
}上記のcssを追記するとメインカラーで統一されます。
シェアボタンを個別にカラーコードで指定する
シェアボタンのカラーを個別にカラーコードで指定するcssです。
/* SNSアイコンのデザイン調整 (個別にカラーコード)*/
.c-shareBtns__item.-twitter {
color:#000;
}
.c-shareBtns__item.-facebook {
color:#000;
}
.c-shareBtns__item.-hatebu {
color:#000;
}
.c-shareBtns__item.-pocket {
color:#000;
}
.c-shareBtns__item.-pinterest {
color:#000;
}
.c-shareBtns__item.-line {
color:#000
}
.c-shareBtns__item.-copy {
color:#000;
}上述のcss内の「color:#000」の「#000」の部分にそれぞれ好きなカラーコードを入力すれば個別にカラー指定可能です。(#000は黒です。)
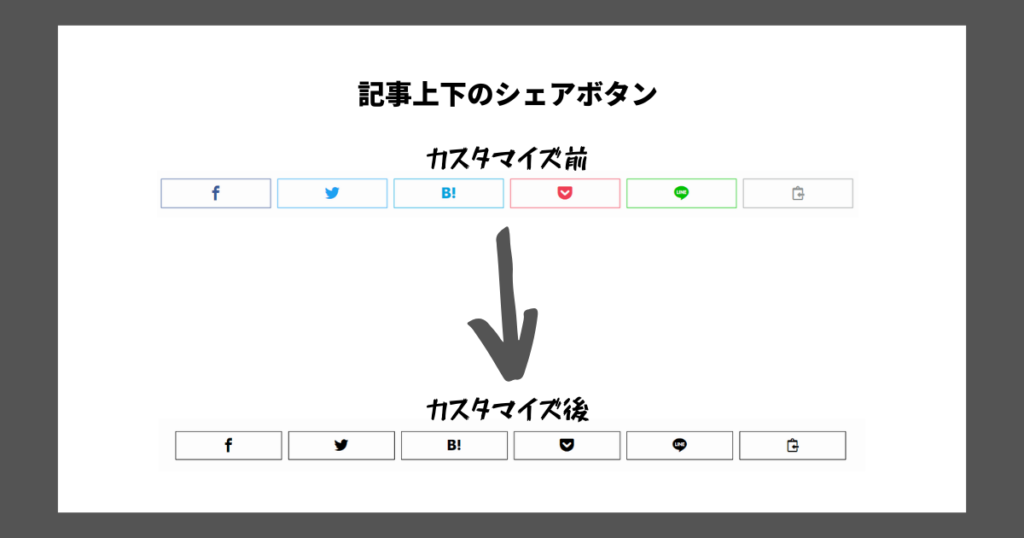
カスタマイズ後の表示


このように表示されます。
「SWELL」は標準機能でほとんどのことがカバーできますが、
このような簡単なカスタマイズをプラスするとさらにオリジナリティが出せます。
おすすめです。