SWELLのボックス装飾種類一覧

toc
ボックス装飾について
SWELLのエディターで使用できるボックス装飾機能を一覧にしました。
ボーダー設定
1.シンプルな枠線
2.二重の枠線
3.グレーの点線
4.グレーの枠線
スタイル
1.ストライプ
2.方眼
3.角に折り目
4.スティッチ
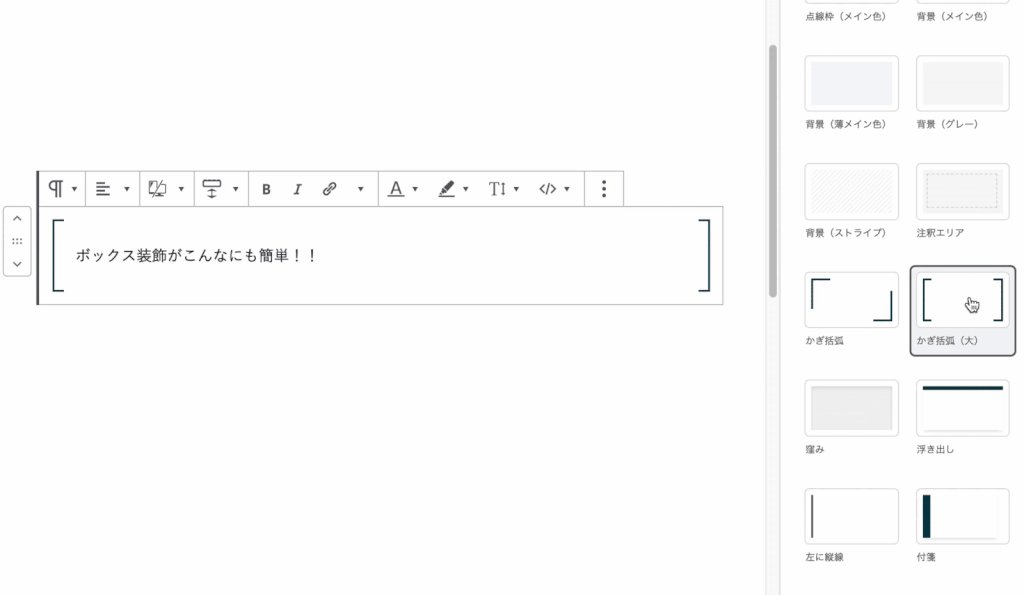
5.かぎ括弧
6.かぎ括弧(大)
7.窪み
8.浮き出し
9.左に縦線
10.付箋
11.吹き出し
12.吹き出し2
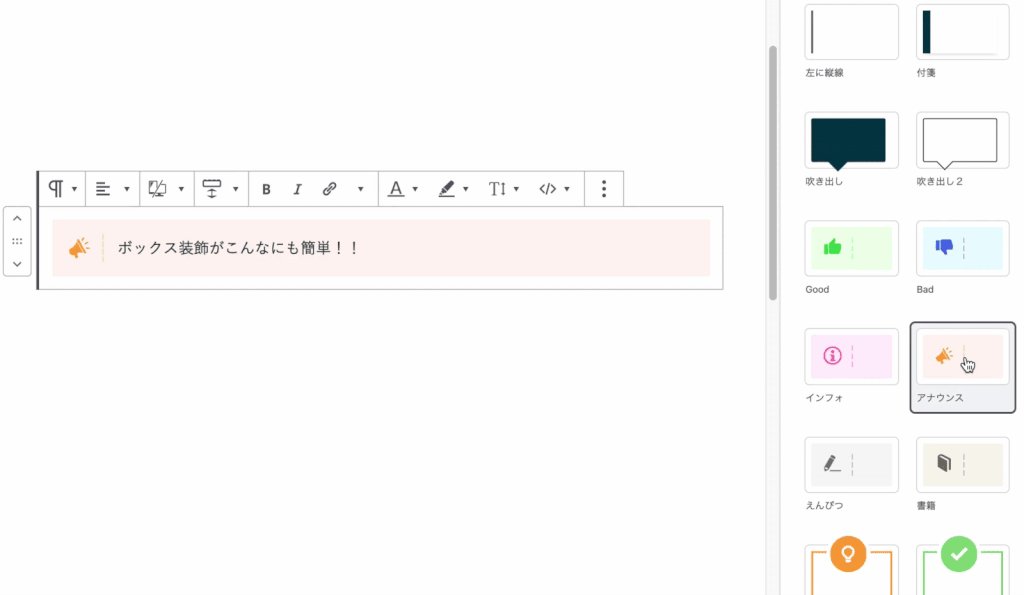
アイコン付きボックス(小)
アイコン付きボックス(大)
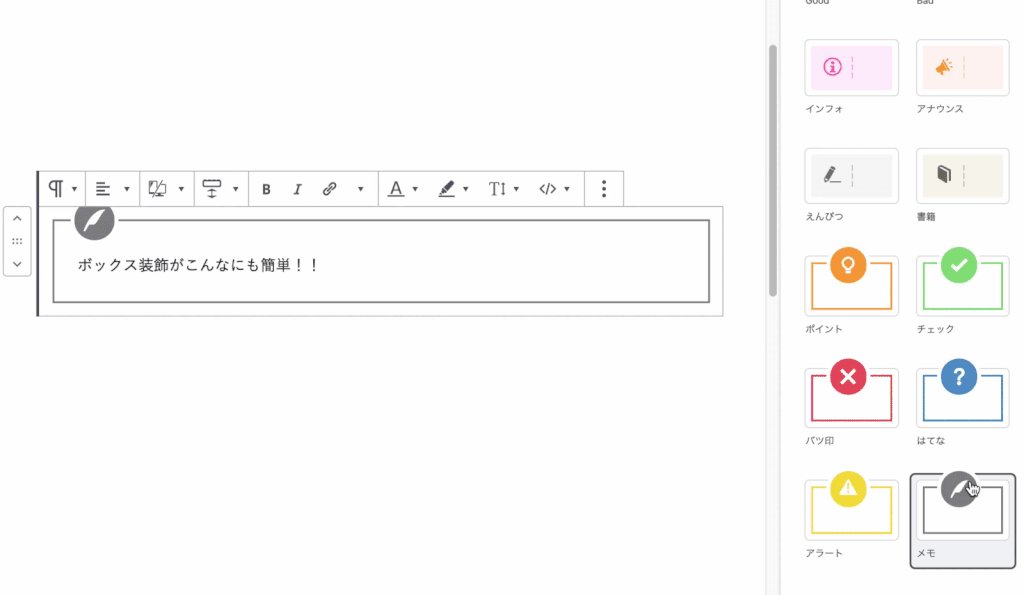
19.ポイント
20.チェック
21.バツ印
22.はてな
23.アラート
24.メモ
ボーダー設定とスタイルは同時に使用できます
一例です。
シンプルな枠線+ストライプ
グレーの枠線+方眼
背景色との組み合わせもおすすめです。
ストライプ×背景色「白」
方眼×背景色「ベージュ」
シンプルな枠線×背景色「水色」
二重の枠線×ピンク
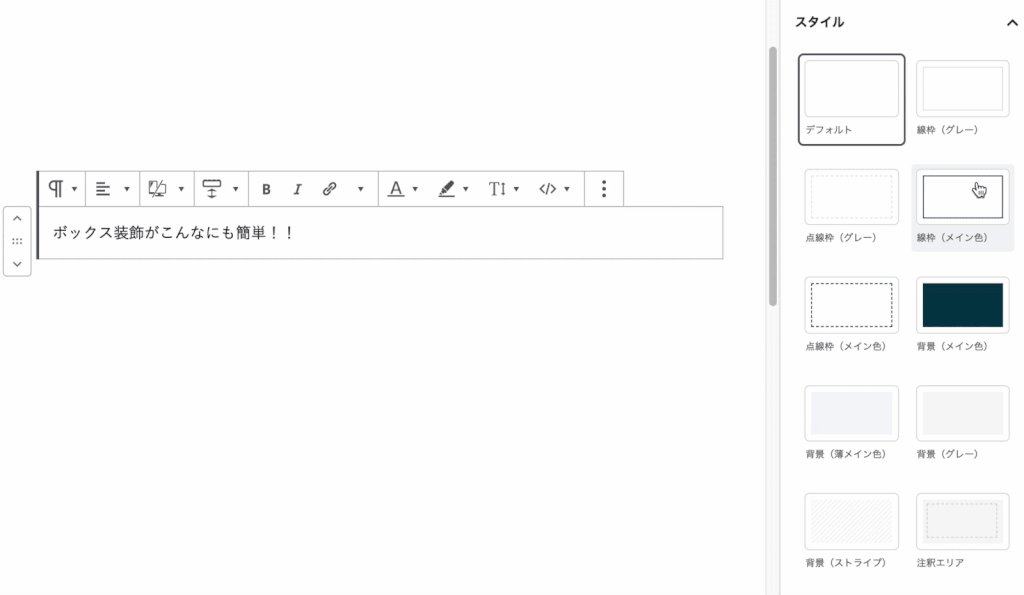
ブロックエディターでの使い方
エディター右側のサイドバーにある「スタイル」タブから、使用したいスタイルをクリックするだけです。

「段落ブロック」と「グループブロック」で使用可能なので、様々な場所で活用できます。
通常の文章の合間でアクセントにすることや、グループ化することによって「リッチカラム」や「メディアとテキスト」などでも活躍します。
SWELL


SWELLで使える「ボックス装飾」一覧 | WordPressテーマ SWELL
この記事では、SWELLのエディターで使用できるボックス装飾機能について解説していきます。 クラシックエディター・ブロックエディターのどちらからも、簡単に装飾付きのボ…
あわせて読みたい


おすすめWordPressテーマ[SWELL]
【SWELL について】 SWELL – シンプル美と機能性を両立させた、圧巻のWordPressテーマ WordPressテーマ「SWELL」は、ブロックエディター(Gutenberg)中心に開発された…