ダイレクト課金サービス「codoc(コードク)」の余白を調整

ダイレクト課金サービス「codoc(コードク)」とは
ダイレクト課金サービス「codoc(コードク)」はすべてのサイトへ有料コンテンツを課金の仕組みと一緒に配信します。定期購読や投げ銭、アフィリエイト、WordPressプラグインなど販売支援機能が充実したサービスです。

ysuke.meの「codoc(コードク)」
このようにテキスト、ボタンテキスト、背景色などお好みで設定可能です。
簡単に好きなデザインで作成できるよう設計された便利なサービスですが、もう少し微調整できるとさらに良いです。
今回、余白を調整したい場所
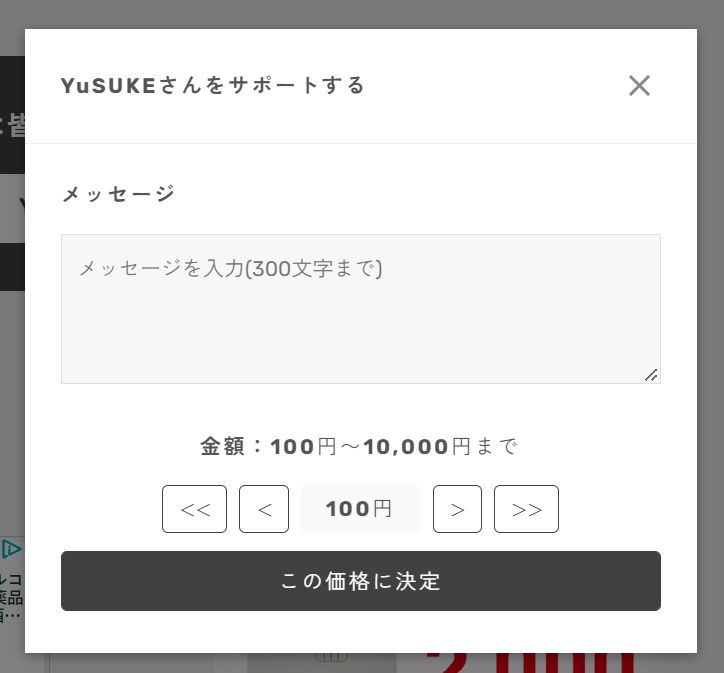
「codoc(コードク)」は有料記事の販売や、サポート機能(投げ銭)の設置などが可能となっていますが、今回調整したい場所はサポート機能(投げ銭)のボタンを押したときにポップアップで表示される「この価格に決定」ボタンの余白です。
そのままHTMLのコードを貼り付けた場合、下の画像のようにポップアップ下部の余白がありません。

このポップアップ下部の余白を調整したいと思います。
追記するcss
/*codoc下部余白調整*/
.modal-container .codoc-btn-buy-bg {
margin-bottom:2em;
}カスタマイズ>追加css
余白調整後の表示確認

ちょうどいい余白が入りました。微調整はお好みで可能です。
SWELLで「codoc(コードク)」を設置する場所
「codoc(コードク)」はプラグインも用意されており、記事下などに自動挿入させる機能を提供しています。
しかし、SWELLの場合、ブログパーツ機能とウィジェット機能が充実しているため、HTMLの貼り付け場所が簡単に自由に行えるため、プラグインの機能を使う必要はありませんでした。
ysuke.meではブログパーツに登録した「codoc(コードク)」をウィジェットの「関連記事上」にカスタムHTMLを使用して設置しています。
フッターや、フッター直前ウィジェットに設置すれば全記事に表示可能です。また記事内に直接ブログパーツで呼び出せば特定の場所に個別に表示させることもできます。
powered byを消したい、また上位機能を使いたい場合は
有料プランの「codoc pro」が用意されていますので、さらに活用したい場合はこちらが選択肢となります。