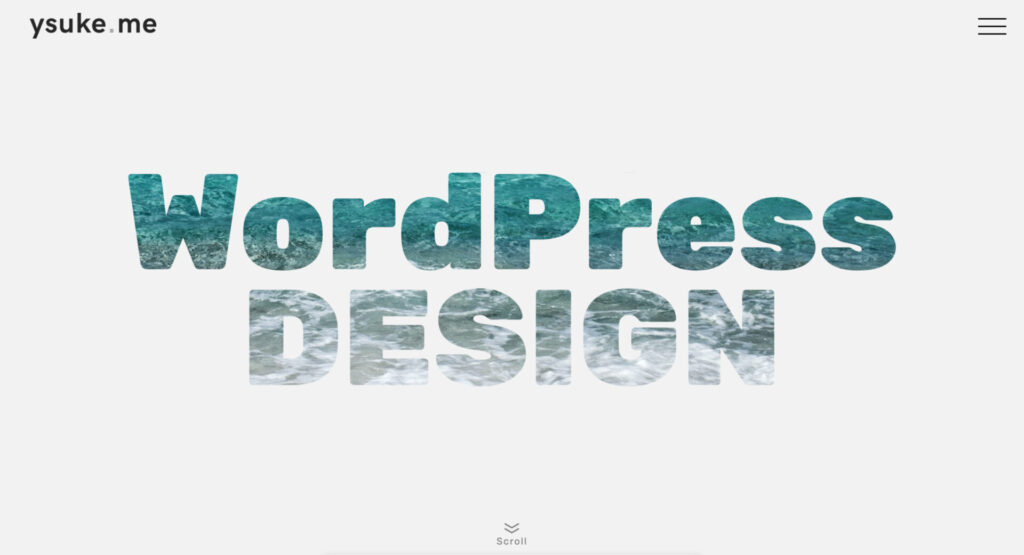
SWELLのメインビジュアルで文字部分にランダム画像を表示させる

toc
SWELLのメインビジュアルで文字部分にランダム画像を表示させる
事前準備
表示させたい文字のSVG画像を用意
画像サイズは今回の場合「pc用:W1600×H900」「sp用:W900×H1600」です。
Illustratorやinkscapeなどを使用して事前に作成しておきます。
プラグイン「SVG Support」をインストールし、有効化
「SVG Support」WordPressでSVGを使えるようにするプラグインです。
WordPress.org 日本語


SVG Support
SVG をメディア ライブラリに安全にアップロードし、サニタイズ / 縮小し、内部要素を直接スタイリング / アニメーションするためにインラインでレンダリングすることもで…
使用中のプラグインを紹介しています
あわせて読みたい


WordPressテーマ「SWELL」で使用しているプラグイン
プラグイン一覧 WordPressには機能を付加するためのツールとして「プラグイン」が有料・無料で提供されています。 多数あるプラグインの中でWordPressテーマ「SWELL」と…
設定
カスタマイズ>トップページ>メインビジュアル>メインビジュアルの表示内容
「画像」
カスタマイズ>トップページ>メインビジュアル>表示設定>メインビジュアルの高さ設定
「ウィンドウサイズにフィットさせる」
ランダム背景画像設定
カスタマイズ>高度な設定
<script>
document.addEventListener('DOMContentLoaded', function () {
let imageSource = document.querySelector('.p-mainVisual__imgLayer img');
if(imageSource != null) {
imageSource.src = 'https://source.unsplash.com/1600x1200?';/*任意の画像URL*/
imageSource.addEventListener('load', function () {
imageSource.classList.add('fade');
});
}
});
</script>こちらを使って画像をランダム表示させています。
あわせて読みたい


WordPressテーマ[SWELL]の「メインビジュアル」で画像をランダムに取得して表示することができます
著作権フリーの画像をランダムに取得して表示 おすすめWordPressテーマ[SWELL]の「メインビジュアル」で画像をランダムに取得して表示することができます。「メインビ…
css
トップページ>固定ページを編集>カスタムcss&JS>css用コード
/*メインビジュアルフェード*/
.p-mainVisual__imgLayer img {
opacity: 0;
}
.fade{
animation: fadeIn 0.5s ease 0s 1 forwards;
}
@keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}文字部分だけを透過させるマスクの設定
css
トップページ>固定ページを編集>カスタムcss&JS>css用コード
/*メインビジュアルマスク*/
picture.p-mainVisual__imgLayer {
-webkit-mask-image: url(/*任意のsvg画像URL*/);
mask-image: url(/*任意のsvg画像URL↑と同じURL*/);
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: center;
mask-position: center;
mask-size:100%;
-webkit-mask-size:100%;
}
/*メインビジュアルマスクsp*/
@media (max-width: 649px) {
picture.p-mainVisual__imgLayer {
-webkit-mask-image: url(/*任意のsp用svg画像URL*/);
mask-image: url(/*任意のsp用svg画像URL↑と同じURL*/);
}完成

これでSWELLのメインビジュアルで文字部分にランダム画像を表示させることができます。