SWELLの投稿・固定ページの記事内のリンクに下線が左から右に出現するホバーアクションをつける

toc
SWELLの投稿・固定ページの記事内のリンクについて
SWELLでは投稿・固定ページ記事内のリンクを標準でカスタマイズする機能が備わっています。
それは「テキストリンクカラーの設定」と「テキストリンクにアンダーラインをつける」です。
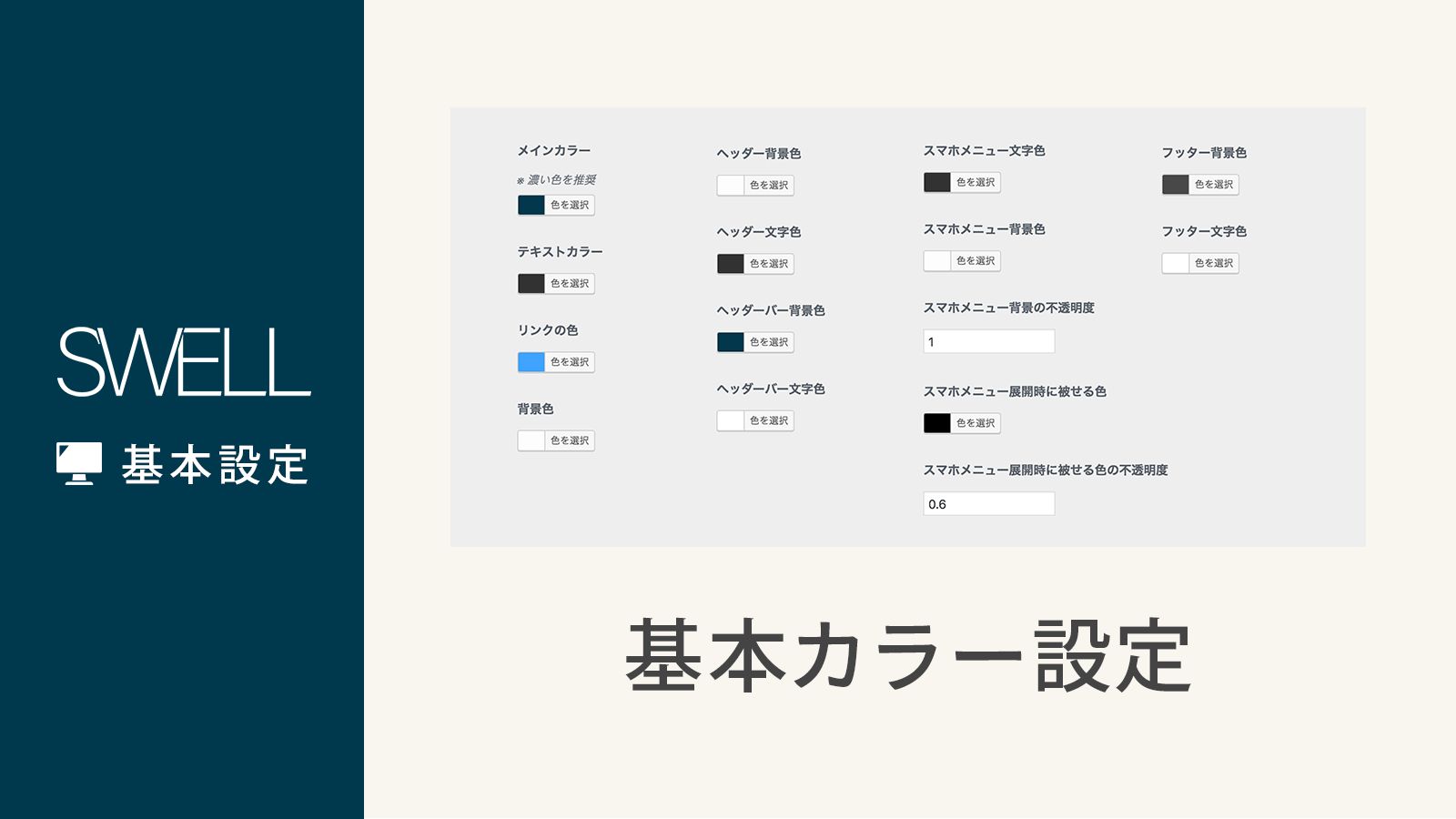
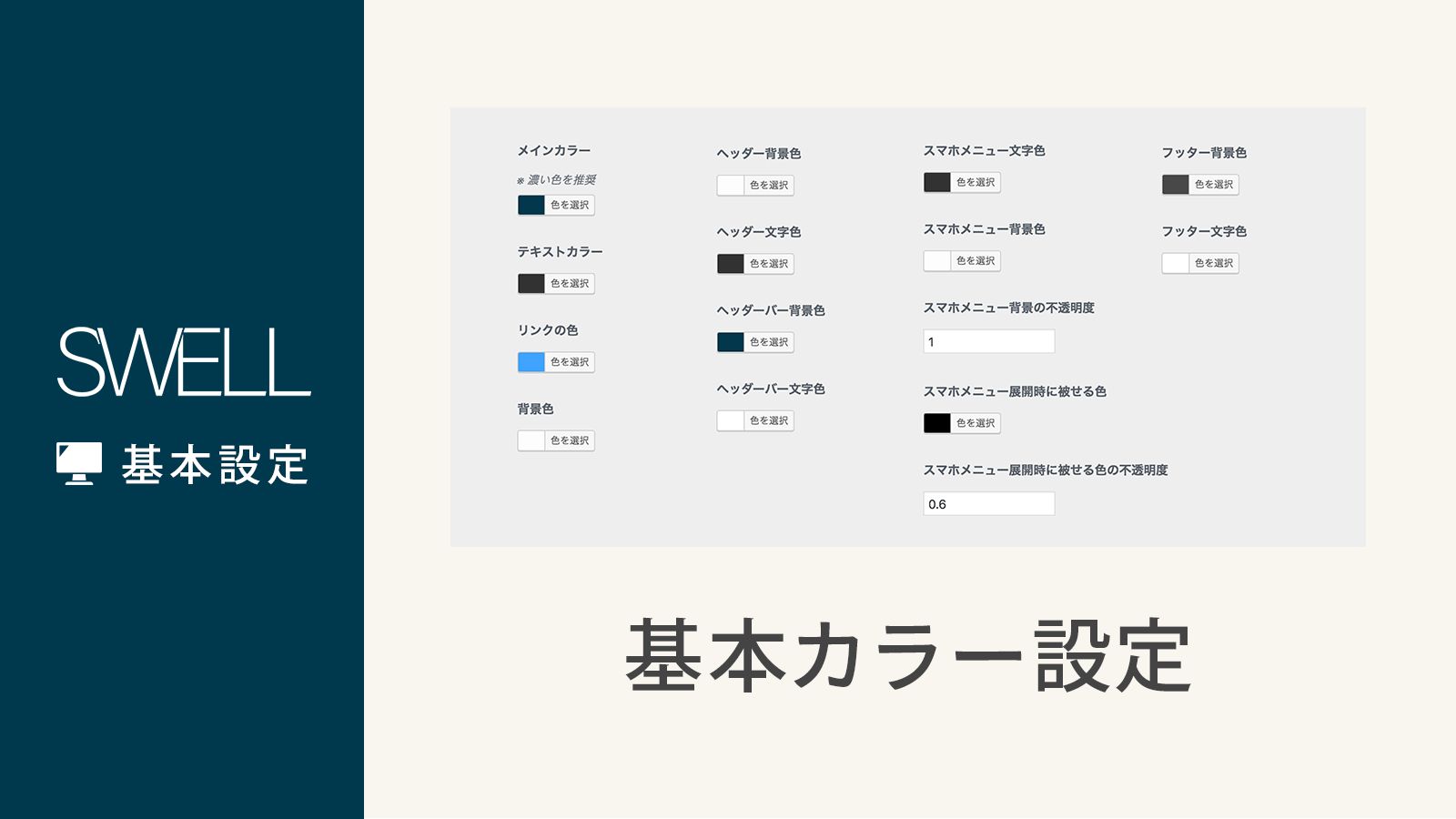
SWELLの基本カラーの設定方法
SWELL


サイト全体の基本カラーの設定方法 | WordPressテーマ SWELL
SWELLでは、様々な部分で色を自由に設定することができます。 このページでは、その中でもサイトのベースとして重要になってくる基本的なカラーの設定方法について説明して…
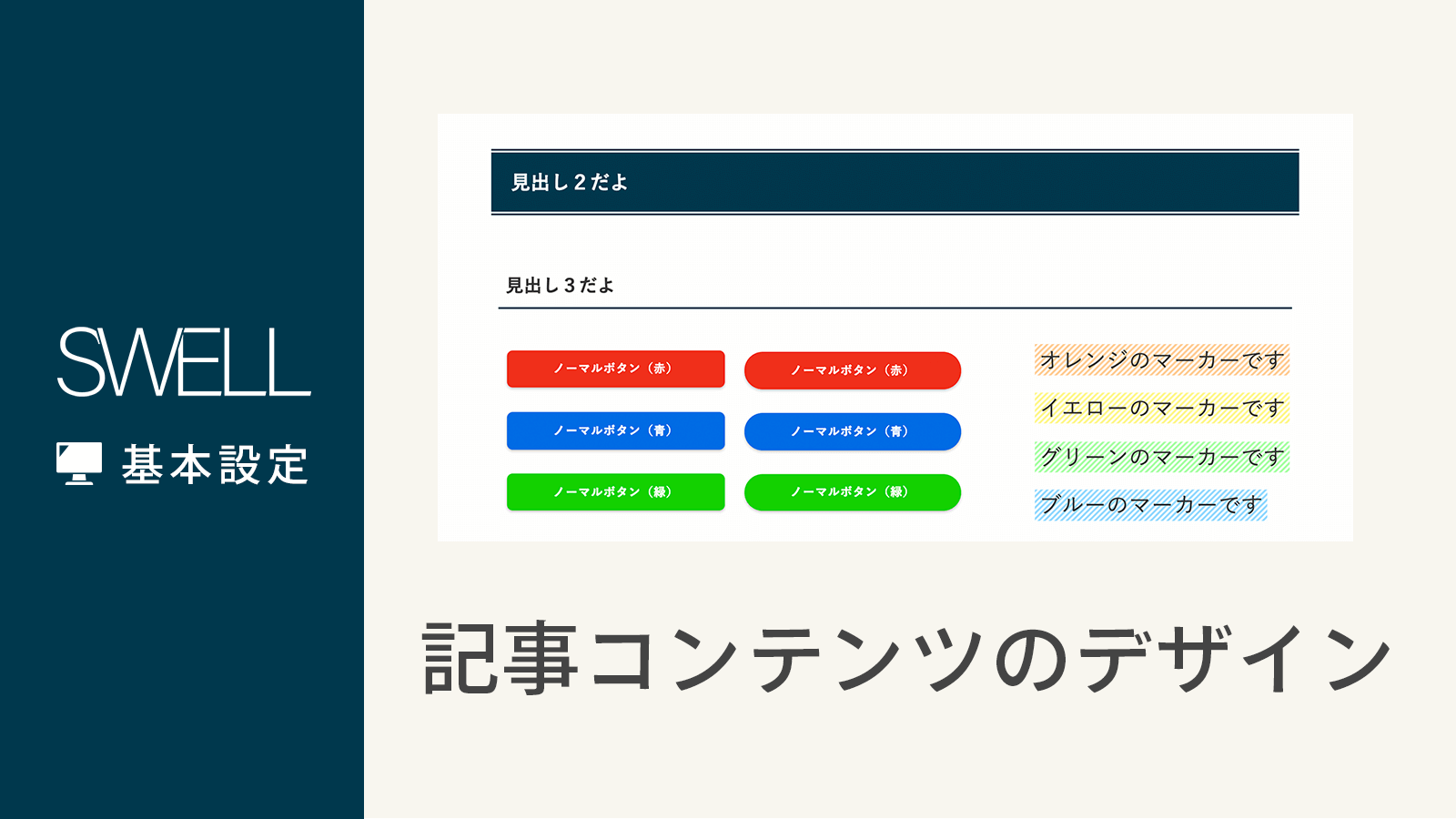
SWELLのテキストリンクにアンダーラインをつける設定方法
SWELL


見出しやマーカーなど、記事内コンテンツのデザイン切り替え方法 | WordPressテーマ SWELL
このページでは、WordPressテーマ『SWELL』の記事内で利用できるコンテンツのデザインを切り替える方法を解説していきます。 見出しなどの、どの記事でもデザインが統一さ…
今回は上記の機能よりも、もう少し差をつけるカスタマイズをします。
マウスオーバーすると左から右に向かって線が伸びていきマウスオーバーをやめると右側に通り過ぎていく下線を引く
実際の表示はこうなります。
サンプルのリンクです。
リンク先は「#」にしてあるのでどこにも飛びません。
追記するcssはこちらです
/** リンクに下線を引くホバーアクション **/
#content p a:-webkit-any-link{
position: relative;
text-decoration: none;
}
#content p a:-webkit-any-link::after{
position: absolute;
bottom: -2px;
left: 0;
content: "";
width: 100%;
height: 1.5px; /*線の太さ*/
background: #25afdd; /*線の色*/
transition: transform .3s; /*速度*/
transform-origin: right top;
transform: scale(0,1);
}
#content p a:hover:after {
transform-origin: left;
transform: scale(1,1);
}上記の「線の色」はSWELLのカスタマイズで選択しているリンクのカラーと揃えると自然です。
「SWELL」は人気のテーマで使っている人も多いので少し差をつけたい人におすすめのカスタマイズです。
テーマがSWELLならコピペですぐに実装できます。