【SWELL】のリンクカードが手軽に作成できる機能とリンクカードを作成できるWEBサービス(SWELL/Iframely)

当サイトで使用しているワードプレステーマ「SWELL」では内部リンク、外部リンクともに手軽にリンクカード(ブログカード)として表示させる機能が実装されています。
SWELLのリンクカードの表示サンプル

こんな風に綺麗に表示できます。
ただし、外部サイトの場合はそのページでOGPタグが出力されていないと情報が取得できません。
SWELLのリンクカードの挿入方法

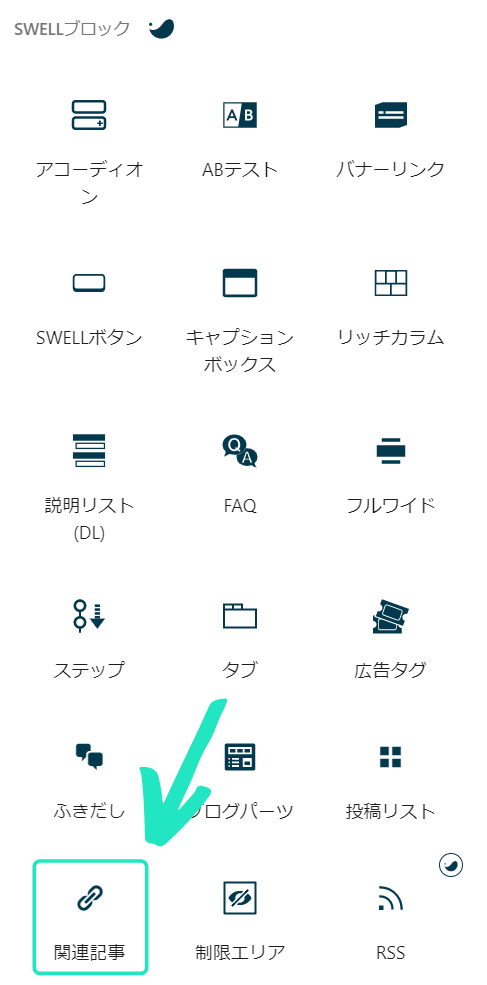
ブロックエディタの「関連記事」で挿入します。
内部リンクの場合は「記事ID」もしくは「キーワード」で対象の記事が見つかります。
外部リンクの場合はアドレスを入力すると自動でリンクカードに変換されます。
とても手軽にリンクカードが挿入できるようになっています。
その他のリンクカードを挿入する時の選択肢
SWELL以外のテーマを使用している場合や、CSSでデザインを調整したい方は他のリンクカードの挿入方法を検討すると良いです。
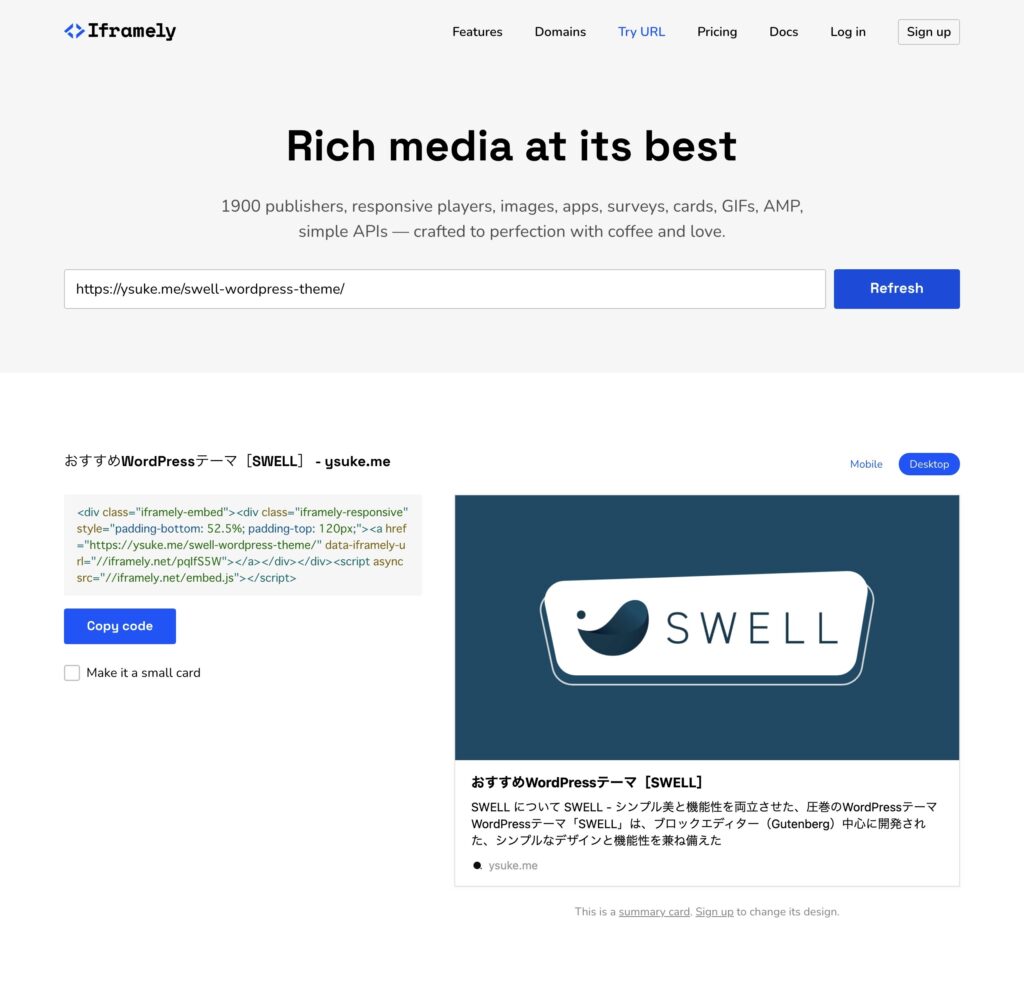
Iframely

上記のリンク先で「Check your URL」をクリックするとアドレスを入力するバーが出現しますのでそこにリンクカード化したいアドレスを入力します。

すると左にコピペ用html、右にプレビューが表示されるので問題なければコピペ用htmlをコピーします。
「https://ysuke.me/swell-wordpress-theme/」をリンクカード化した場合、下記のようなhtmlになりました。
<div class="iframely-embed"><div class="iframely-responsive" style="padding-bottom: 52.5%; padding-top: 120px;"><a href="https://ysuke.me/swell-wordpress-theme/" data-iframely-url="//iframely.net/pqIfS5W"></a></div></div><script async src="//iframely.net/embed.js"></script>少しカスタマイズして表示を変えています。追記したcssは下記のとおりです。
/* リンクカード(iframely)*/
.iframely-embed{
transition: box-shadow .25s,background-color .25s;
margin:30px 0px 30px 0px;
}
.iframely-embed:hover {
box-shadow: 0 7px 10px rgba(0, 0, 0, 0.3);
}余白をつけて、マウスオーバー時に影が浮き上がるようにしています。
Iframelyを挿入したときの表示(大)
こんな感じになりました。サイトによってはサムネイルを大きく表示する選択肢もあります。
サイト側が対応していれば自動的に大きなサムネイルになります。
htmlの下に「Make it a small card」にチェックを入れるとサムネイルを小さくできます。
Iframelyを挿入したときの表示(小)
まとめ
「SWELL」や、他のワードプレステーマでリンクカードを手軽に挿入する方法をご紹介しました。この方法ならプラグインを追加することなく気軽に導入可能です。
Iframelyはアカウント作成なしで十分使えます。
テーマに外部リンク機能がついていない場合や、複数の選択肢を持ちたい場合にとても便利です。
「SWELL」には内部リンク、外部リンクを手軽にカード表示する機能が標準で搭載されているので特に何もしなくてもすぐに美しい外部リンク機能が使えるので、おすすめです。