SWELLの「カスタムバナー」をカスタマイズ

toc
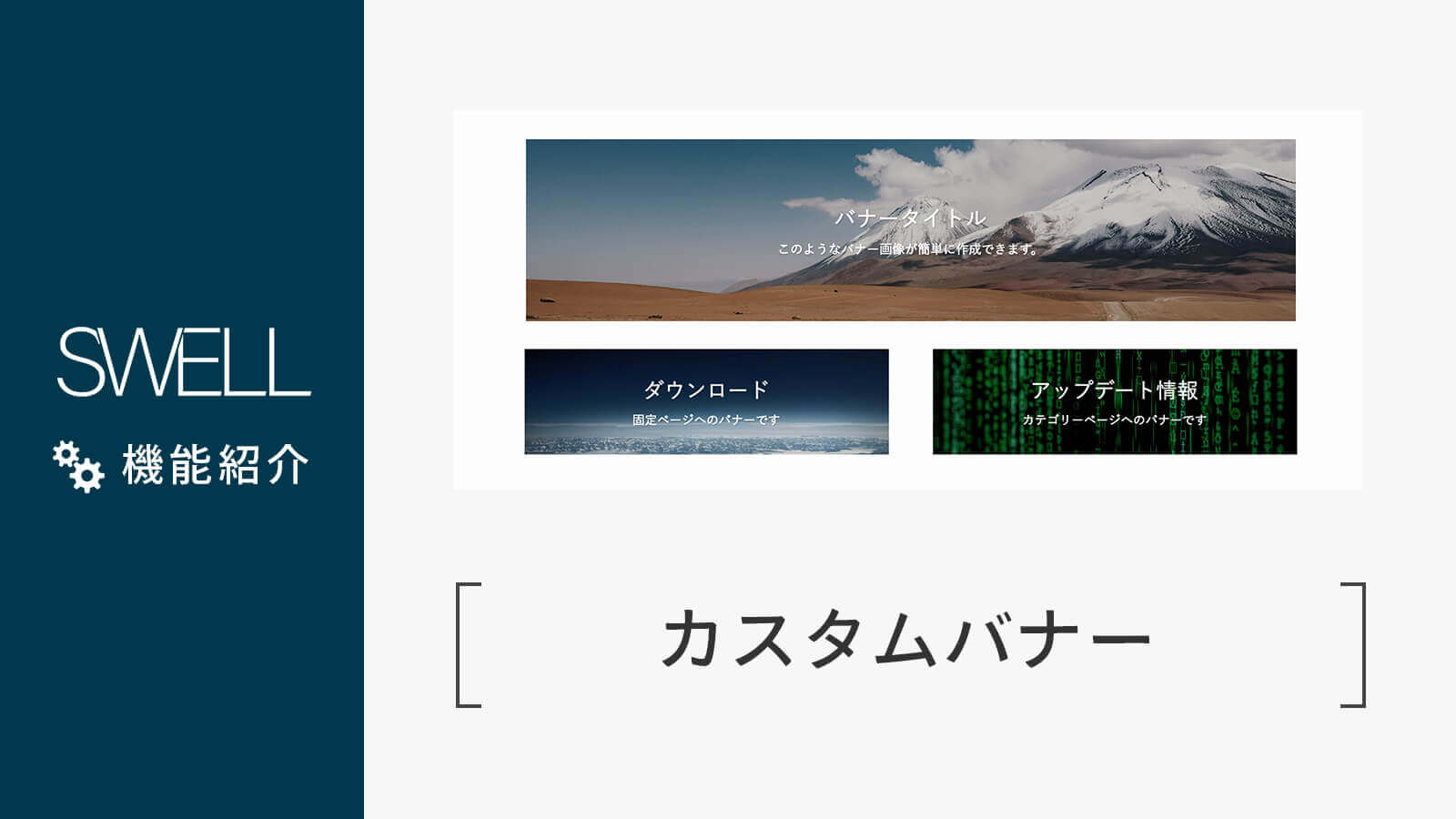
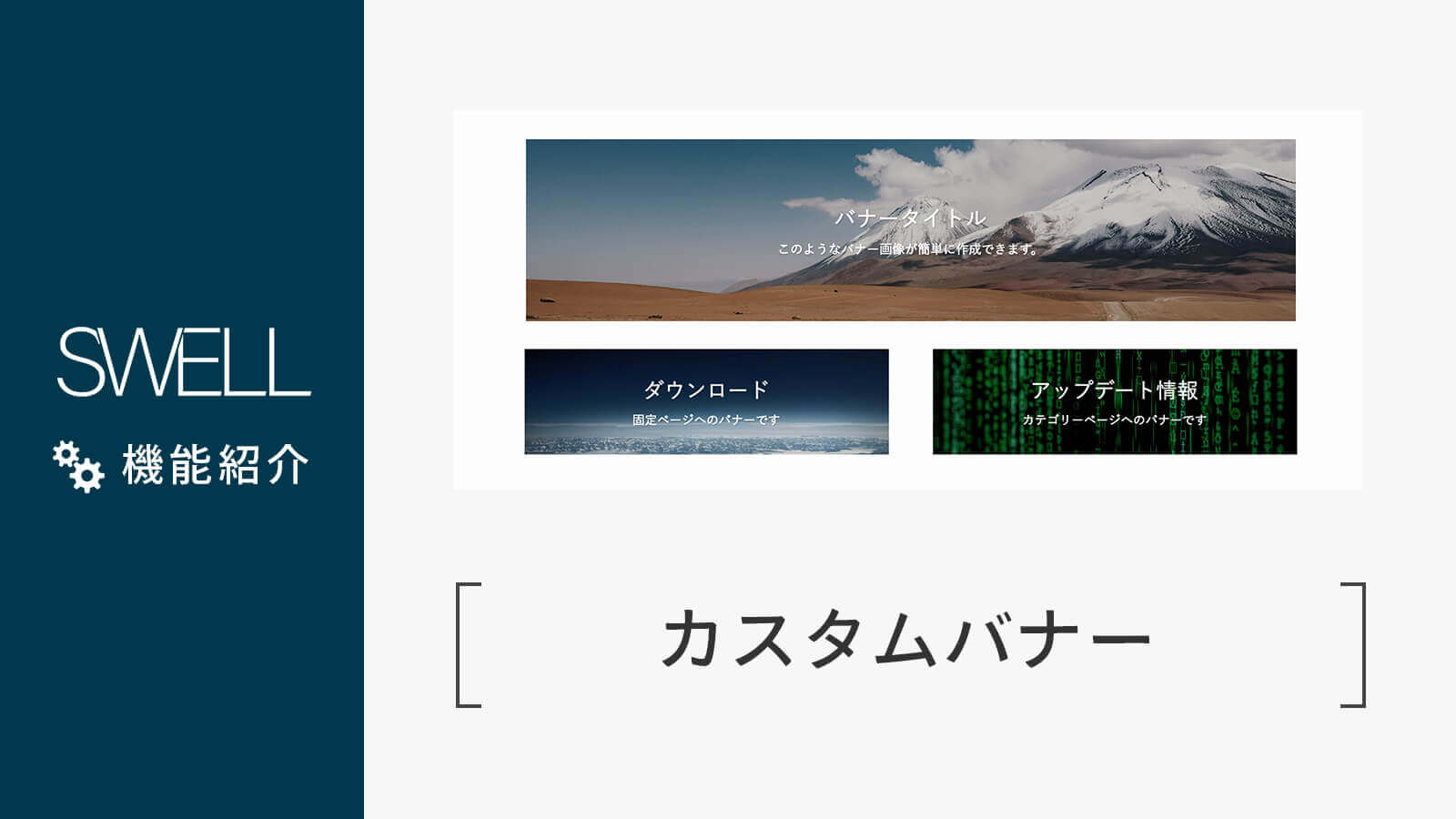
SWELL「カスタムバナー」の使い方(公式)
SWELLではショートコードを使って簡単にバナー画像を作成することができます。
公式でもわかりやすく解説されています。
SWELL


画像編集の必要なし!便利なカスタムバナー機能の使い方 | WordPressテーマ SWELL
SWELLではショートコードを使って簡単にバナー画像を作成することができます。 こんな感じです カスタムバナーの使い方 使用できる基本的な属性値 title=””:バナータイト…
本記事ではこのカスタムバナーのデザインを調整する方法を記載しています。
カスタムバナーの使用可能な属性値
SWELLカスタムバナーの属性値
title="":バナータイトルtext="":バナータイトル下の文章link="":バナーのリンク先icon="":バナータイトルに付けるアイコンのクラス名- バナー画像の指定
img_id="":画像をIDから指定できますimg_url="":画像をURLから指定できます
- サイズの指定
width="":バナーの横幅を指定(%での指定を推奨)height="":バナーの高さheight_sp="":スマホ表示時のバナーの高さ(指定がない場合はスマホでもheight属性が有効)
- 特殊効果
blur="on":画像にブラー効果を付けますshadow="on":画像にブラー効果を付けます
カスタムバナーの具体例(純正)

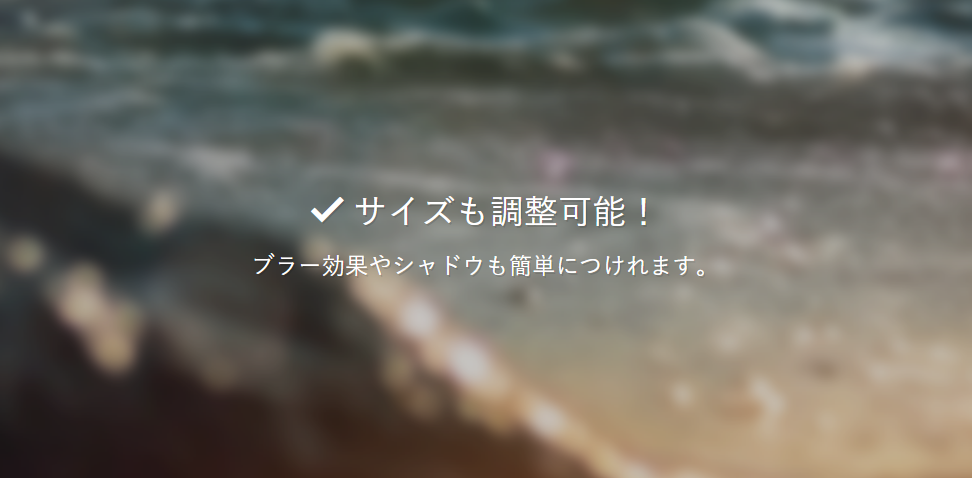
カスタムバナーの具体例(cssカスタマイズ後)
タイトルに背景色をつけて、フォントサイズと文字間を調整し、斜体にしています。
ちょっとした違いですが、アクセントになります。
このバナーの属性値
[カスタムバナー img_id="3981" title="サイズも調整可能!" text="ブラー効果やシャドウも簡単につけれます。" height="320px" width="80%" blur="on" shadow="on" link="https://ysuke.me/" icon="icon-checkmark"]その他のカスタムバナー具体例
このバナーの属性値
[カスタムバナー img_id="3981" title="サイズも調整可能!" text="ブラー効果やシャドウも簡単につけれます。" height="320px" width="100%" blur="on" link="https://ysuke.me/" icon="icon-checkmark"]このバナーの属性値
[カスタムバナー img_id="3981" title="サイズも調整可能!" text="ブラー効果やシャドウも簡単につけれます。" height="320px" width="100%" shadow="on" link="https://ysuke.me/" icon="icon-checkmark"]このバナーの属性値
[カスタムバナー img_id="3981" title="サイズも調整可能!" text="ブラー効果やシャドウも簡単につけれます。" height="320px" width="100%" link="https://ysuke.me/" icon="icon-swell"]shadow=”on”を使用した場合としていない場合の違いがわからないのですが、仕様なのか、このサイトの環境だから機能していないのわからないのが気になっています。
icon=”icon-swell”、icon=”icon-checkmark”などのアイコンの設定が便利です。
SWELLで使えるアイコンの一覧はこちらで確認できます。
SWELL


SWELLで使えるアイコンの一覧 | WordPressテーマ SWELL
ここでは、SWELLでフォントファイルとして読み込んでいるアイコンを一覧で紹介しています。 SWELLで標準で使用できるアイコンフォントは、IcoMoonで作成しています。 Font …
追記したcss
カスタムバナー具体例のカスタマイズ部分
- タイトルに背景色をつける
- テキストに半透明の背景をつける
- フォントサイズと文字間を調整し、斜体にする
表示を実現するcssは以下のとおりです。
/* カスタムバナー*/
.c-bannerLink__title{
font-size:14px;
font-weight: bold;
letter-spacing:2px;
background:#0D0D0D;
width:auto;
padding:0 10px;
margin:0;
}
.c-bannerLink__text{
font-style:italic;
margin-top:5px;
font-size:10px;
}
.c-bannerLink__description{
background:rgba(0, 0, 0,0.3);
width:auto;
padding:0 10px;
}SWELLのカスタムバナーはリンク付きのキャプチャとして利用したり、リッチカラムと組み合わせてボックスメニューのような使い方もできて、とても便利です。